- 20 Aug 2025
- 3 Minutes to read
- Print
- DarkLight
- PDF
Table Chart
- Updated on 20 Aug 2025
- 3 Minutes to read
- Print
- DarkLight
- PDF
Overview
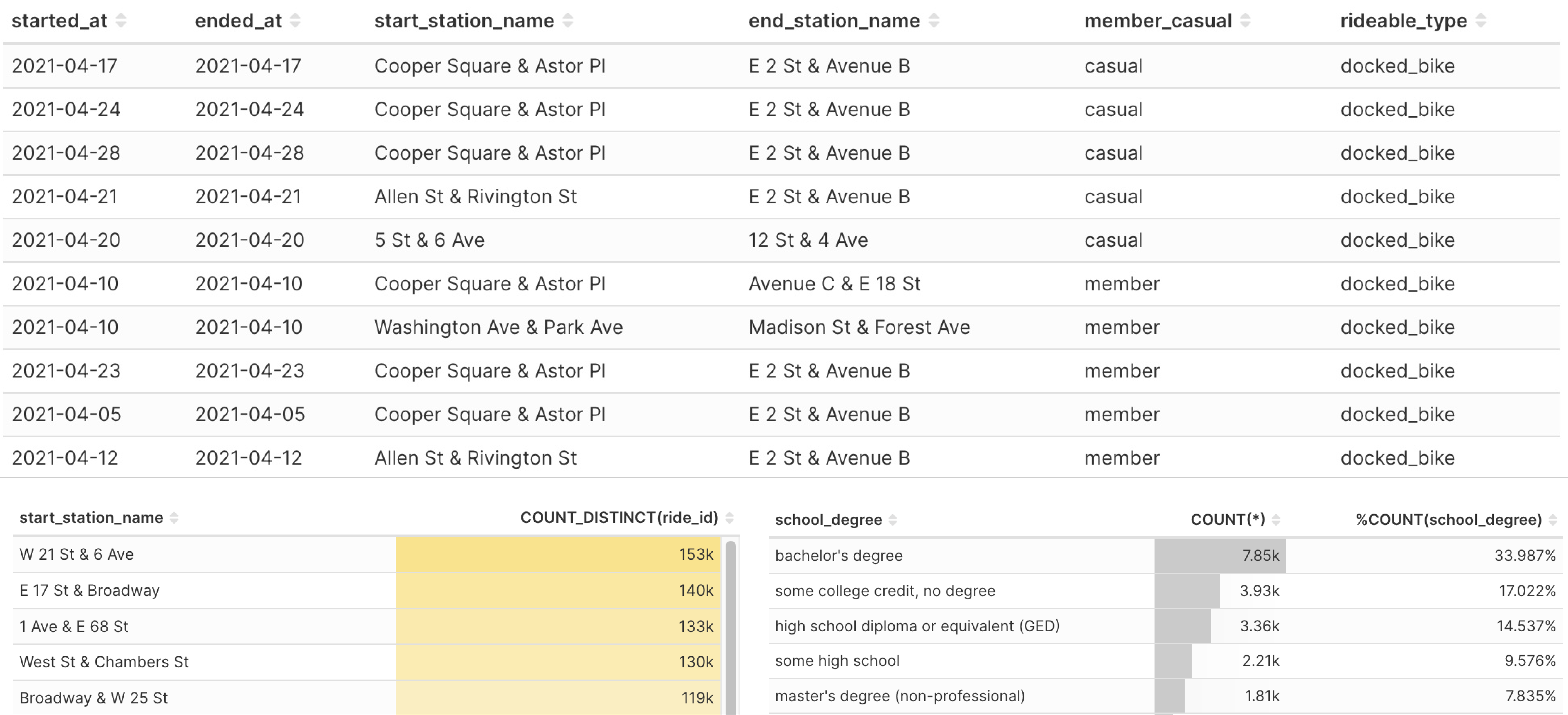
The table chart lets you showcase spreadsheet-like tables from the data in your database. This visualization type is great for showcasing raw and aggregated data in a familiar format. Here are some examples:

Reference Content
The following articles may be useful resources as you build your chart:
- Creating a Chart: A walkthrough of the overall process of chart selection and creation.
- Using Preset Chart Builder: How to work with the Chart Builder page, the primary interface used when creating a chart.
Overview
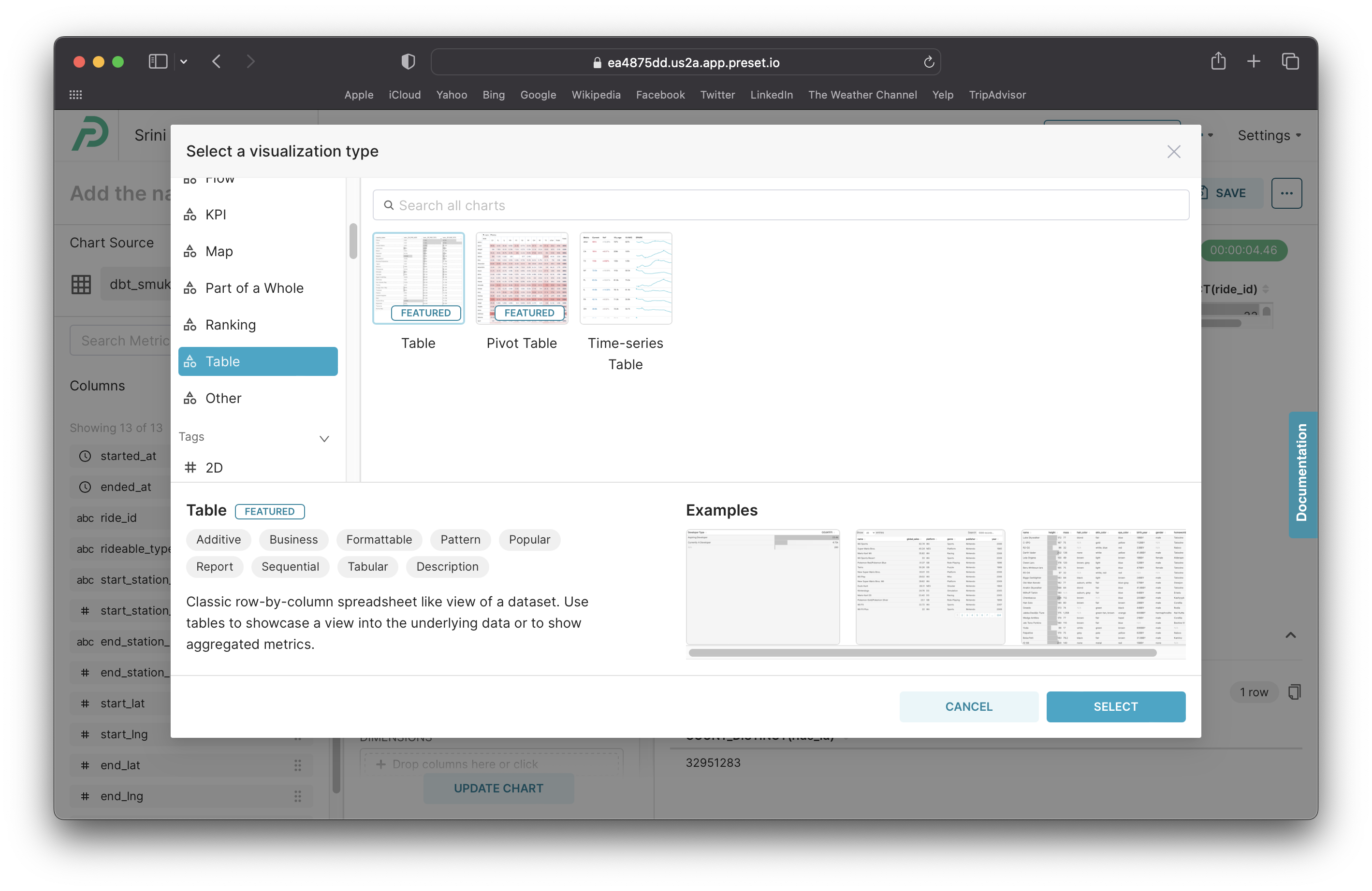
Types of Tables
You'll notice a few different options for tables in the visualization picker:
- Table
- Interactive Table
- Pivot Table
In this article, we'll be focusing on the classic Table visualization type.
Aggregated vs Raw
With the Table visualization type, you can either showcase the raw data directly from your database or first apply aggregations.

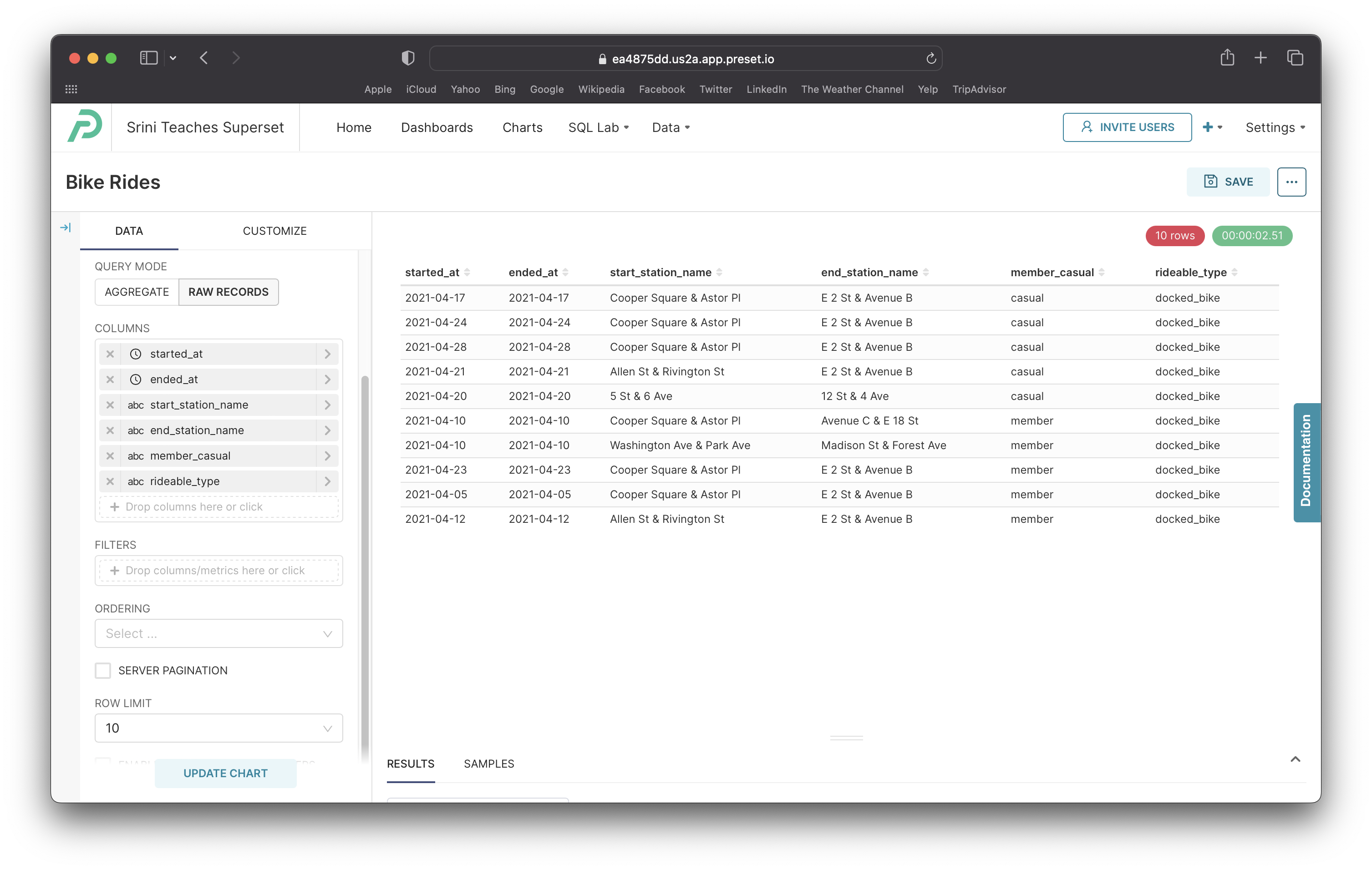
Building a Table from Raw Data
The following example is a table that showcases 10 rows and 6 specific columns from the underlying table in our database:
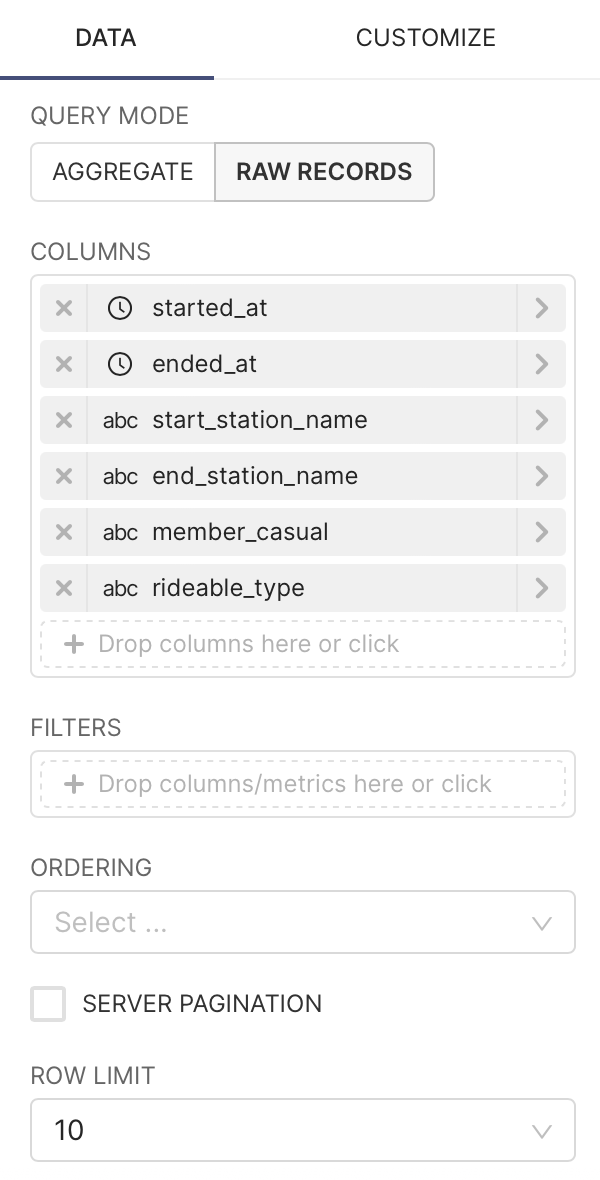
 For this mode, the only requirement is to select which Columns you want to include. Here's a breakdown of all the things we chose in Chart Builder to create the chart above:
For this mode, the only requirement is to select which Columns you want to include. Here's a breakdown of all the things we chose in Chart Builder to create the chart above:
 |
|
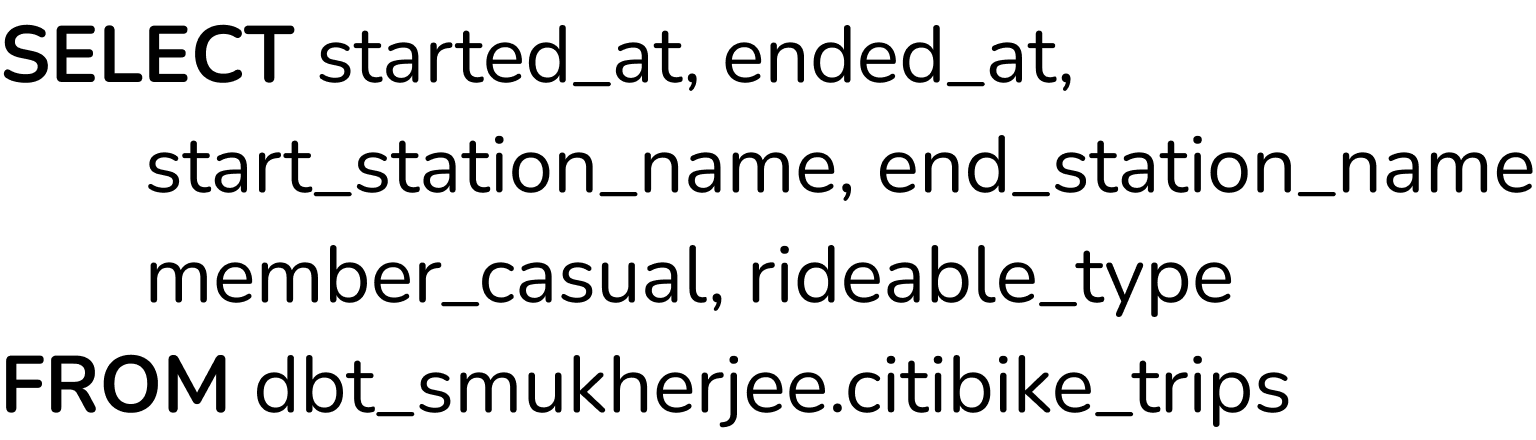
 | Generated Query
|
Building a Table from Aggregated Data
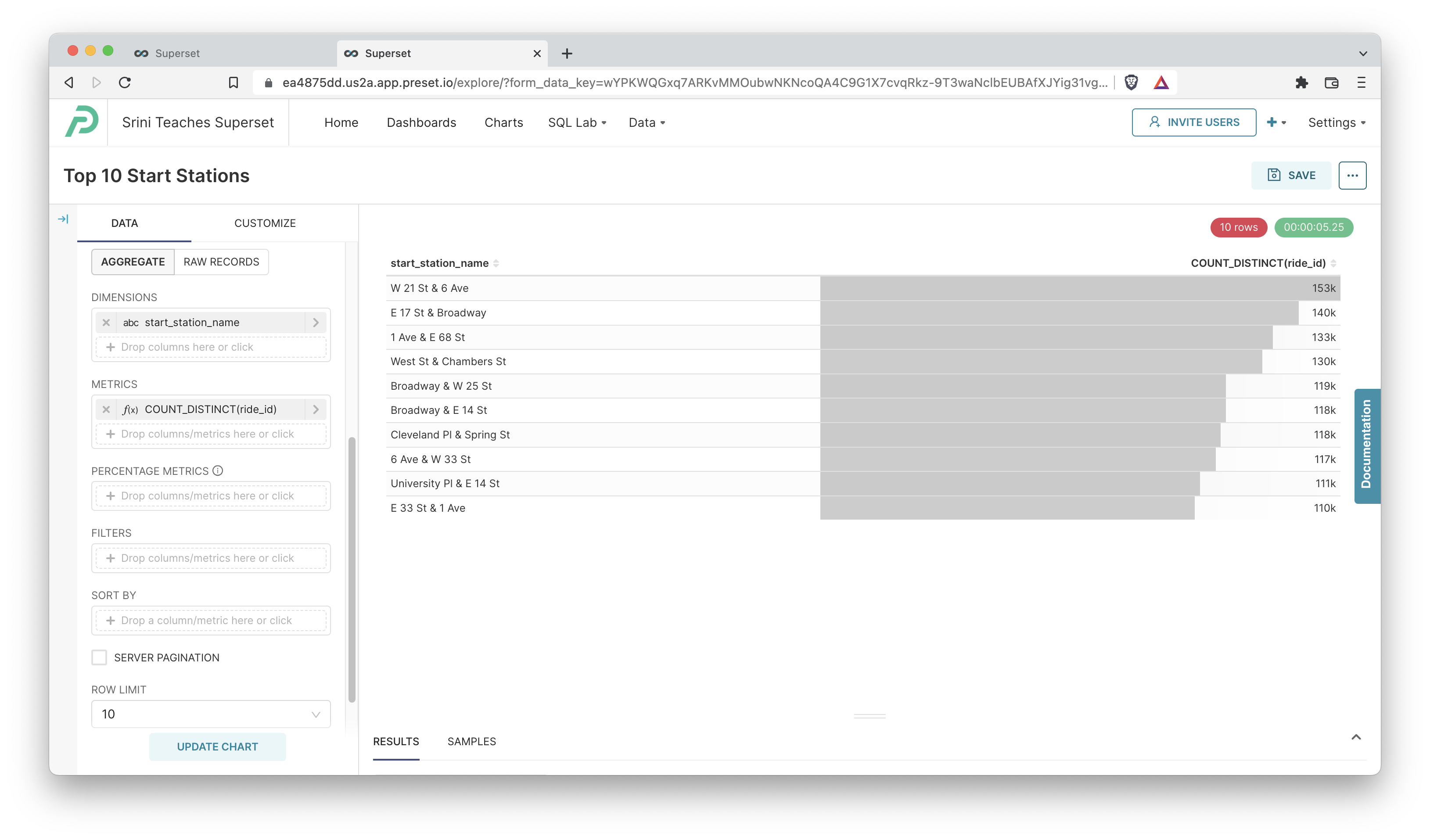
Alternatively, you can apply aggregate functions on your data to showcase aggregate values in your table instead. Here's an example of a table with aggregated values:

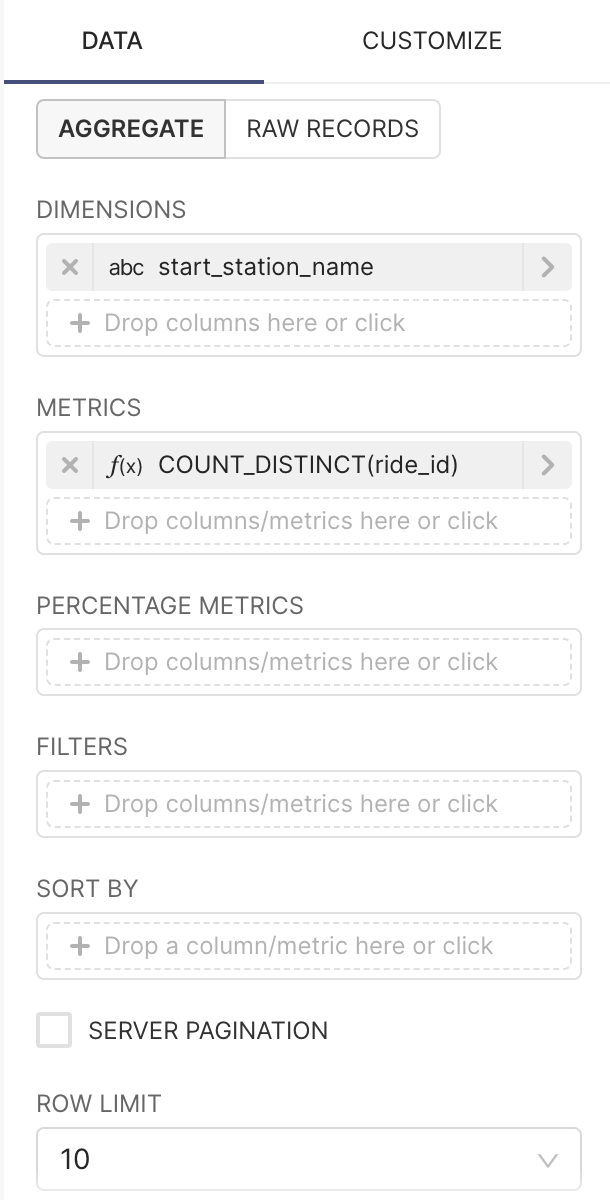
Besides changing the Query Mode to Aggregate, you now need to choose the Dimensions and Metrics instead.
 |
|
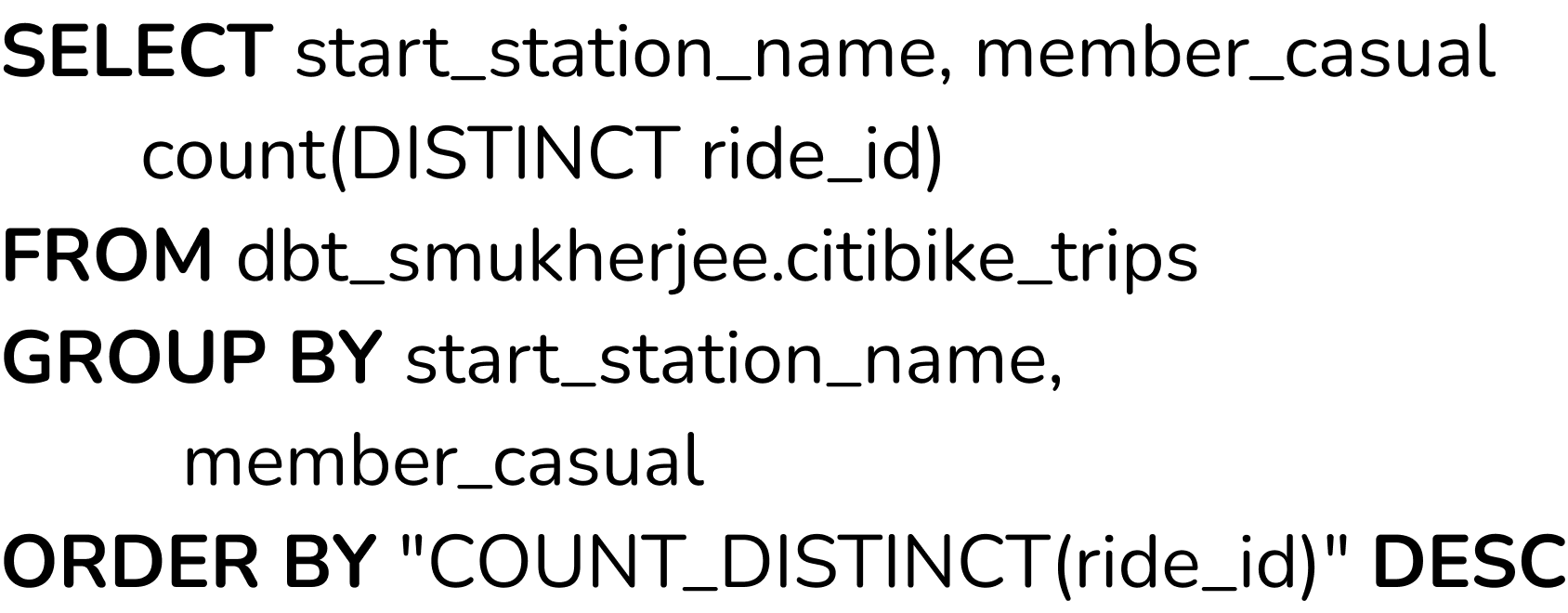
 | Generated Query
|
Customizing your Table
You can customize the table experience further using the following options under the Customize tab:
- Timestamp Format: choose how you want timestamp values to be formatted
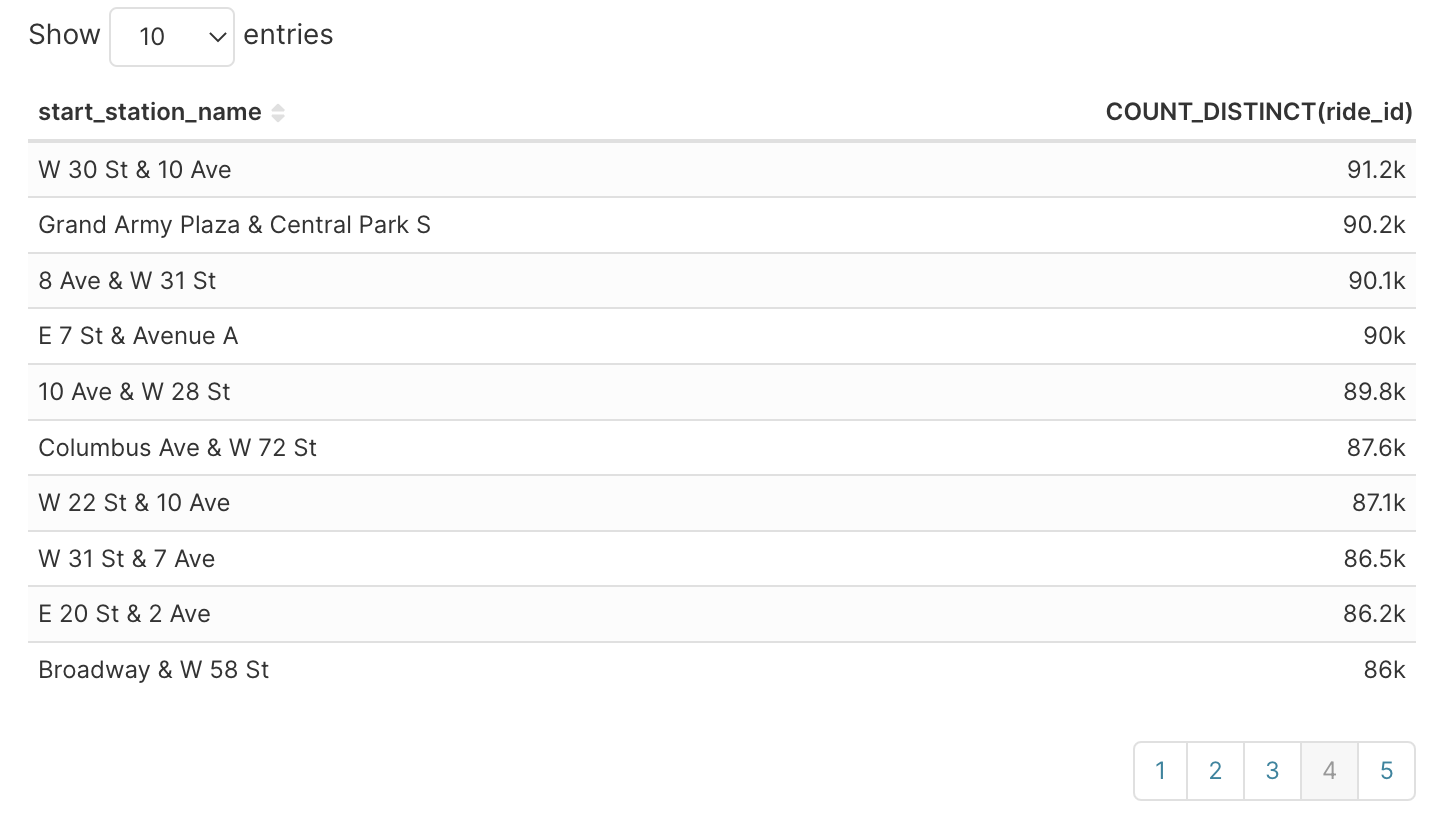
- Page Length: select the number of rows you want in each page. Pagination is an effective way to showcase hundreds of rows without showing all of them at once and overwhelming the dashboard.

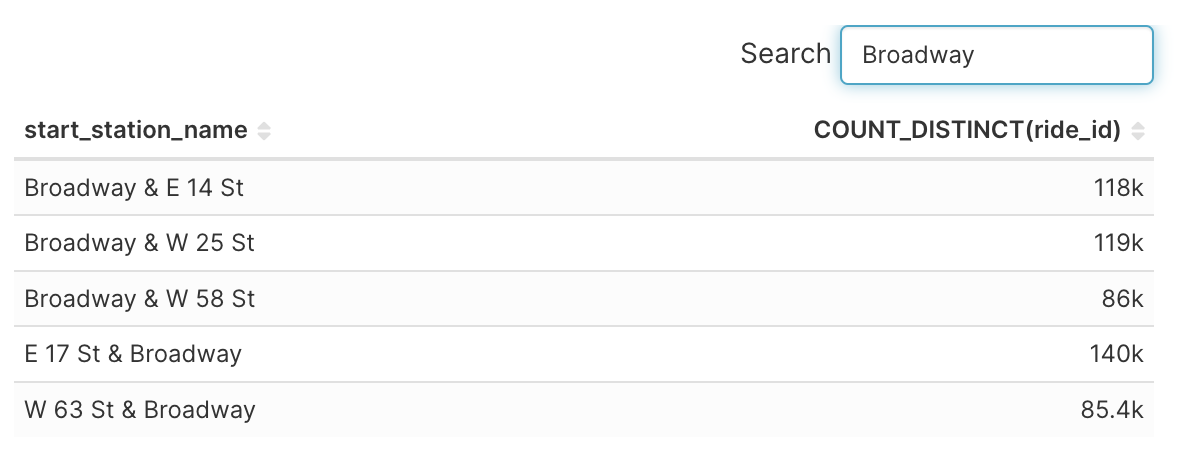
- Search Box: if this checkbox is ticked, a search bar will be added for chart consumers to search the filtered data in your table.

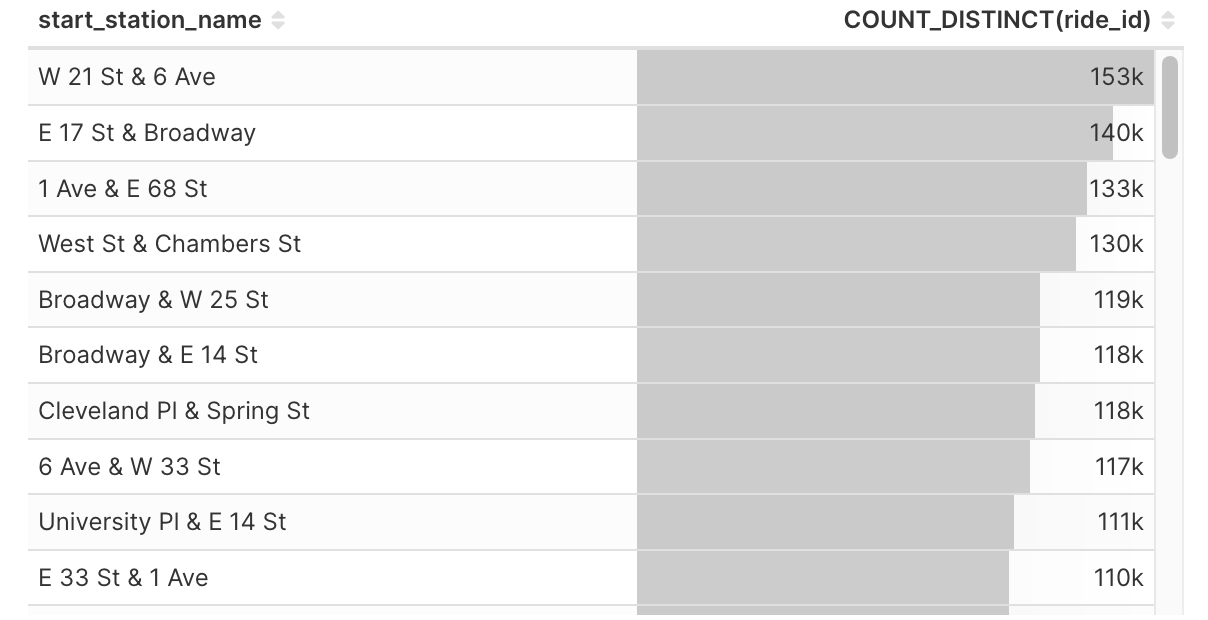
- Cell Bars: if this checkbox is ticked, cells with numerical values will be shaded by the magnitude of the value.

You can change the cell bar colors with custom CSS:
- Navigate to the relevant dashboard.
- Click Edit Dashboard.
- Click the ellipsis (...), and select Edit CSS.
- Change the background color of the .cell-bar class - to apply different colors for positive and negative bars, use
.cell-bar.positiveand.cell-bar.negative.
.cell-bar {
background: red;
opacity: 50%;
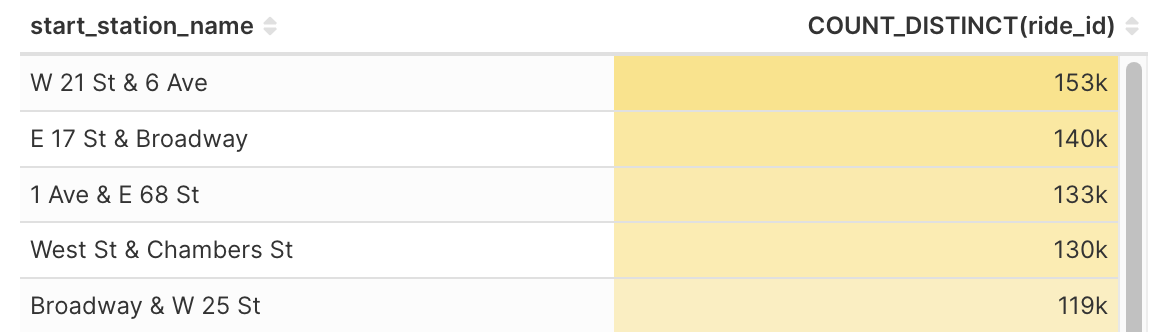
}- Color +/-: if this checkbox is ticked, cells with numerical values will be colorized if they are positive or negative.
- Allows Columns to be Rearranged: if this checkbox is ticked, users can temporarily change the order of the columns in the chart.
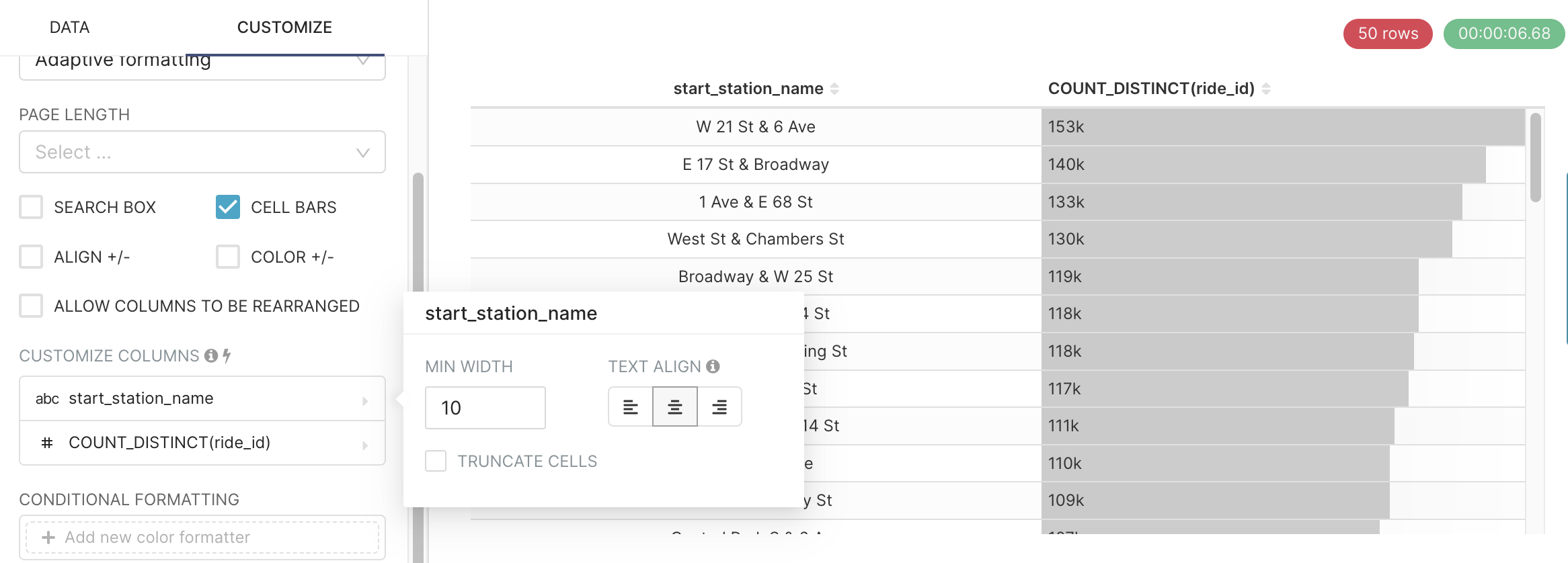
- Customize Columns: additional options for column width and text alignment.

- Conditional Formatting: add criteria for conditionally coloring values in columns based on their magnitude.

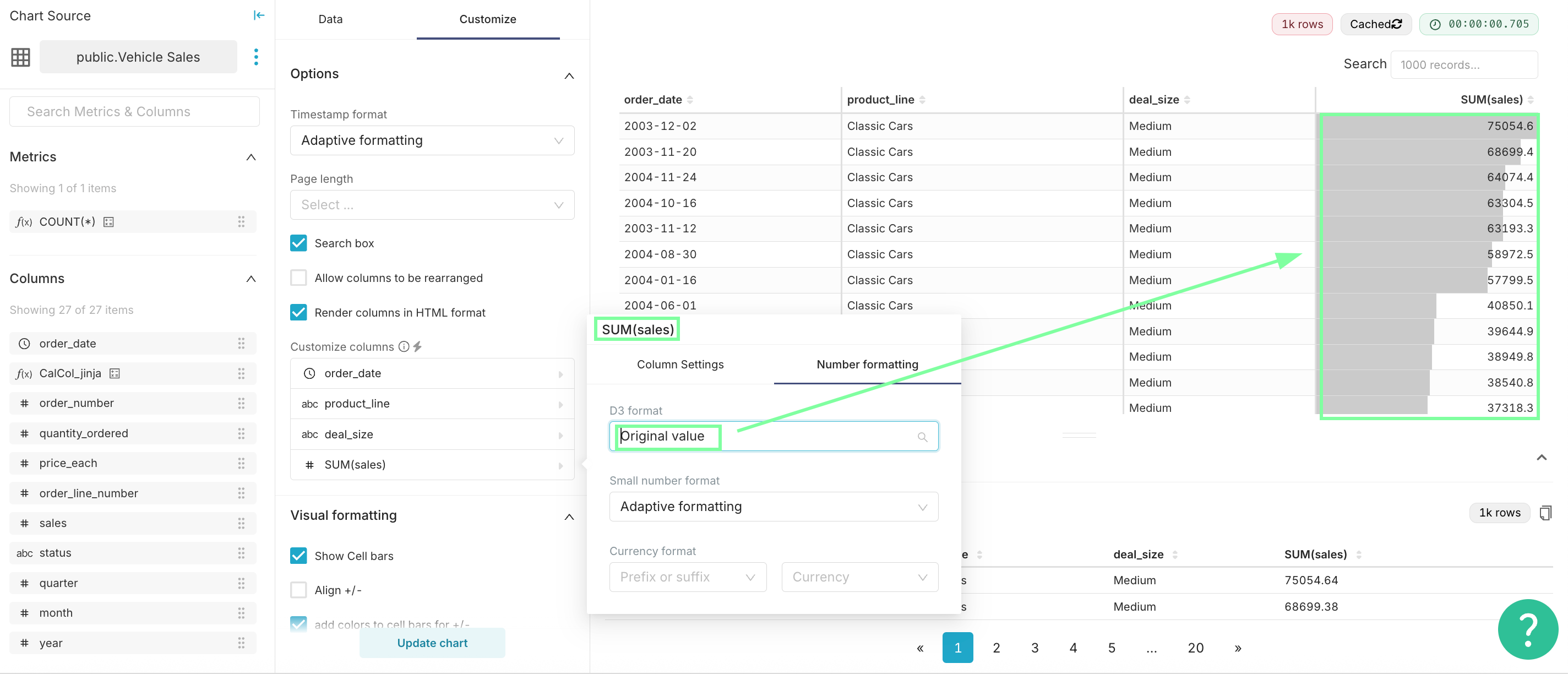
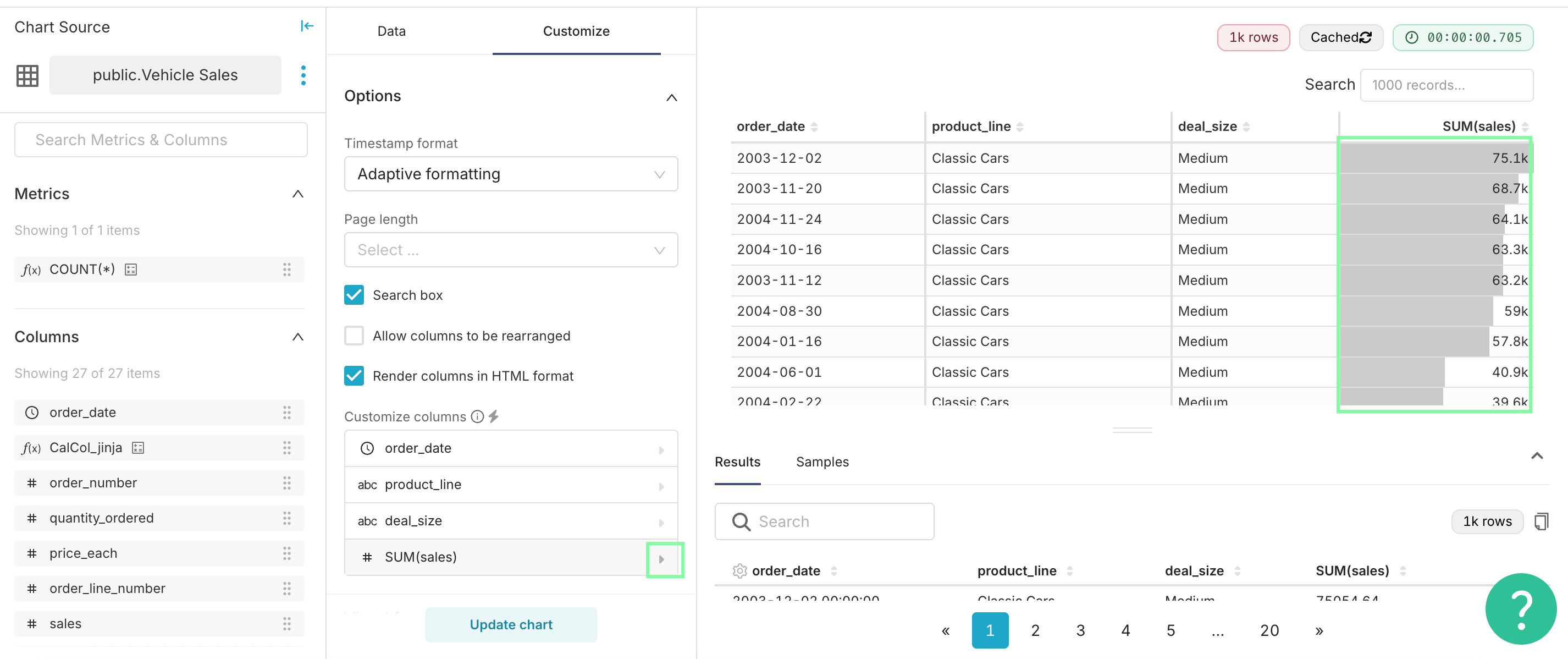
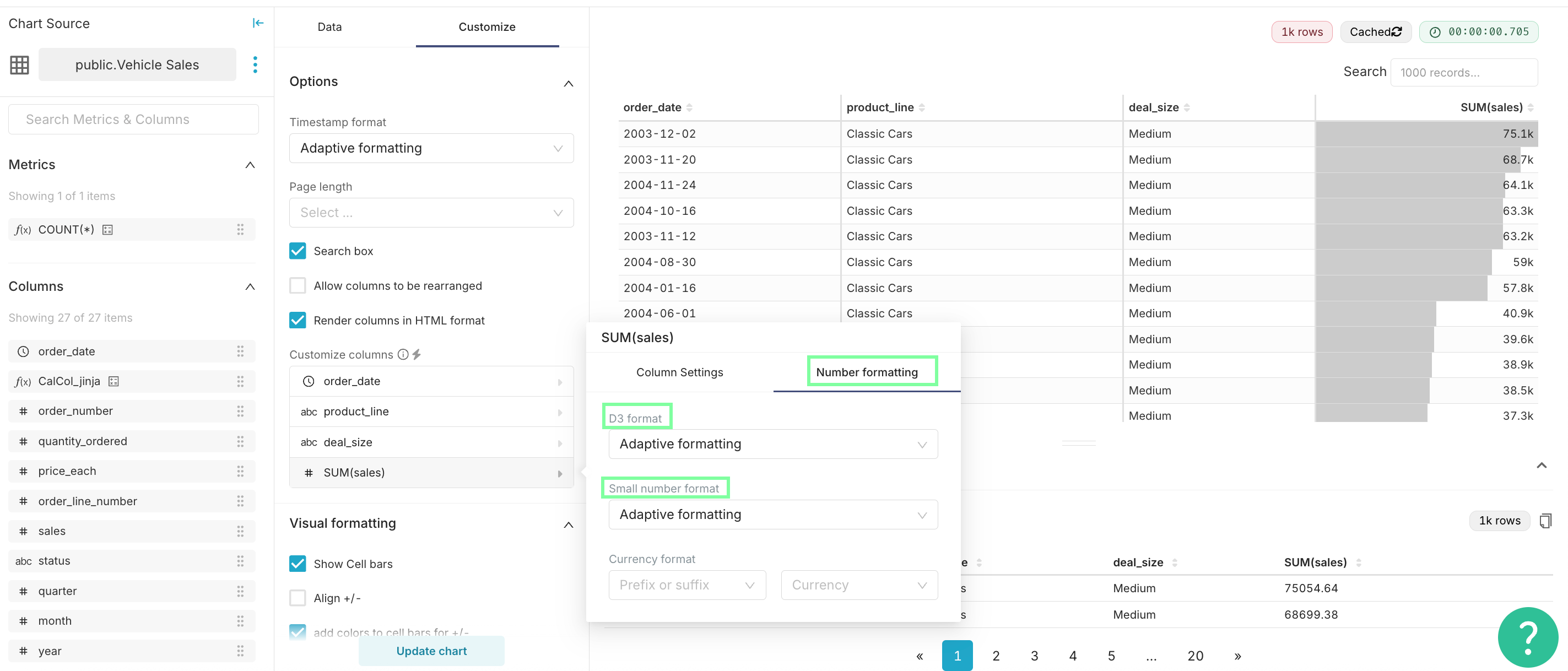
Customizing Columns
There will be times when you want to display the full value of your numeric columns instead of expressions like 153K, 140K, etc. For this, you can customize your columns as you wish, following these steps:


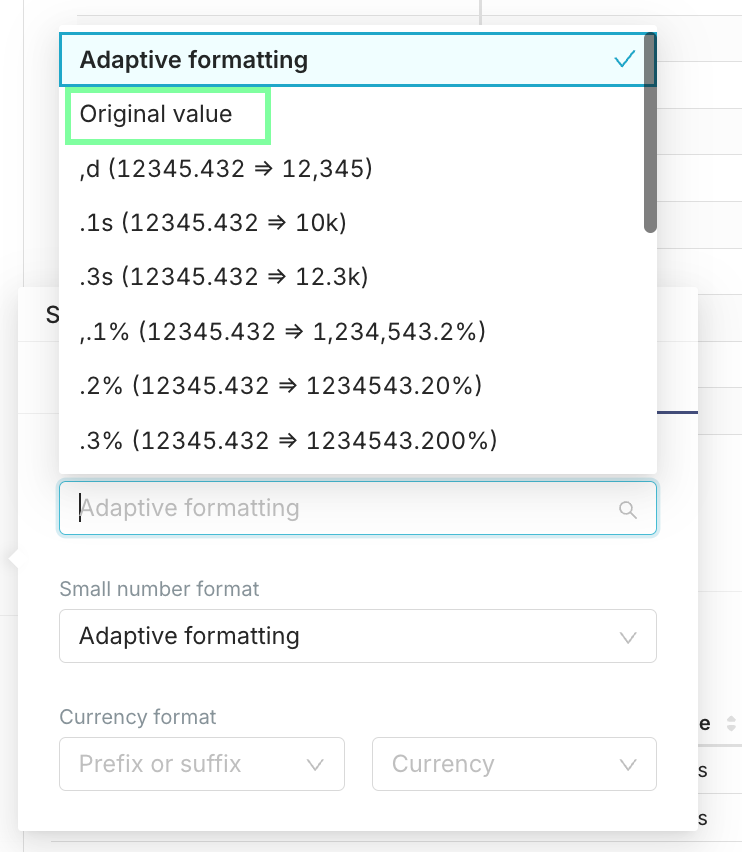
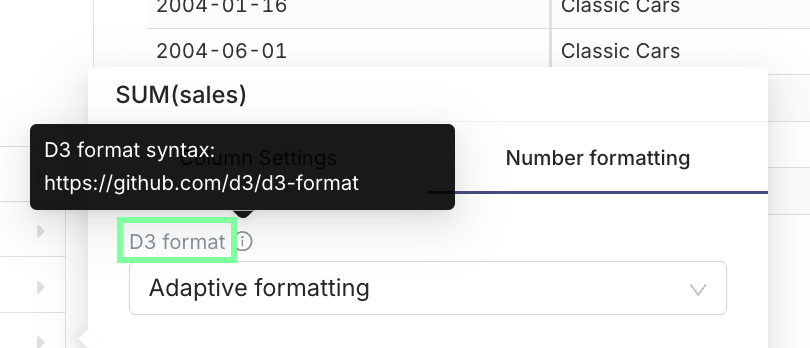
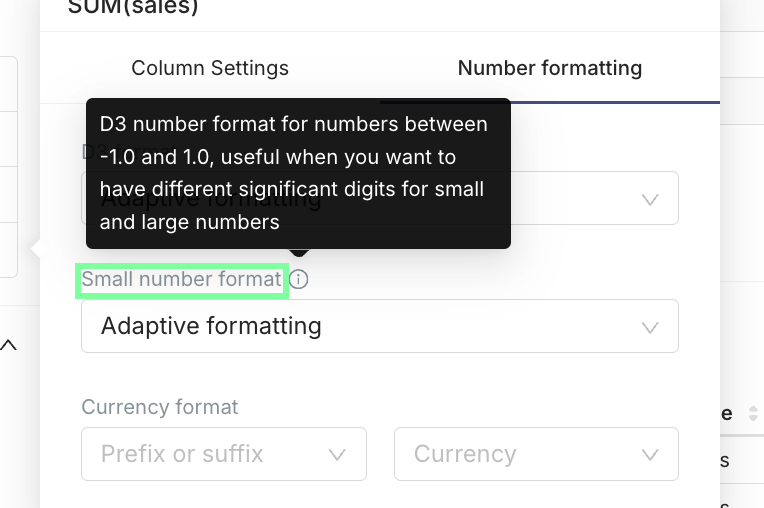
Depending on how big your number is, you will need to use the D3 format section or the Small number format section:


Because in the example of this table, we are using big numbers (e.g, 75.1K), we need to use the D3 format section and select the Original value option: