CSS Mini Guide
- 01 Sep 2023
- 2 Minutes to read
- Print
- DarkLight
- PDF
CSS Mini Guide
- Updated on 01 Sep 2023
- 2 Minutes to read
- Print
- DarkLight
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback!
This mini guides collection focuses on common CSS use cases.
General Backgrounds, Fonts, and Colors
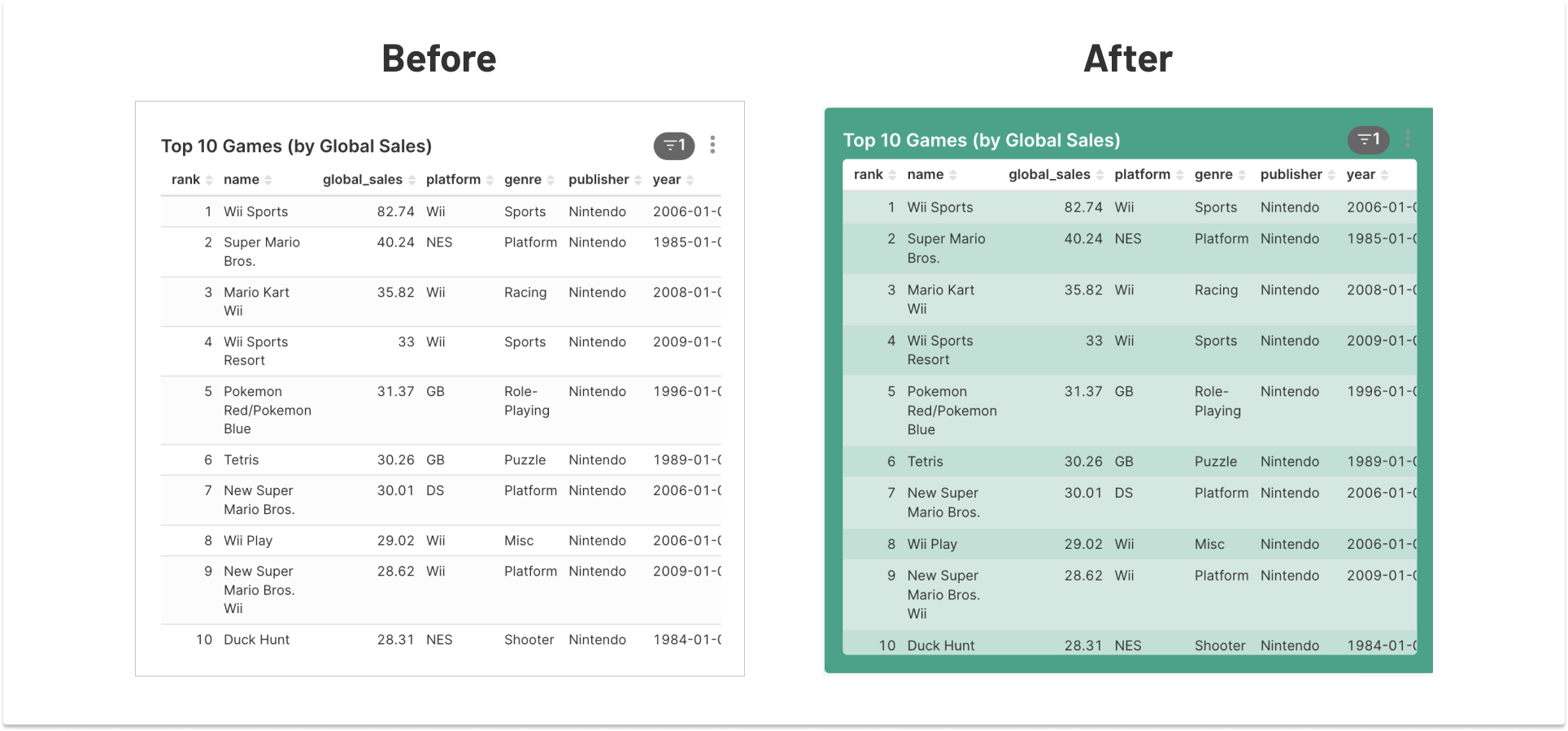
Chart Backgrounds
Scenario
You have a single chart you want to make stand out from the rest in your dashboard.
Steps
:root {
--brand-color: rgb(21 165 134);
--inverted-text-color: #ffffff;
}
.grid-content .dragdroppable-row:nth-of-type(3) .dragdroppable-column:nth-of-type(1) .dashboard-component-chart-holder{
background-color: var(--brand-color);
}
.grid-content .dragdroppable-row:nth-of-type(3) .dragdroppable-column:nth-of-type(1) .dashboard-component-chart-holder a{
color: var(--inverted-text-color) !important;
}
.grid-content .dragdroppable-row:nth-of-type(3) .dragdroppable-column:nth-of-type(1) .dashboard-chart {
background-color: rgb(255,255,255,.66);
border-radius:4px;
}

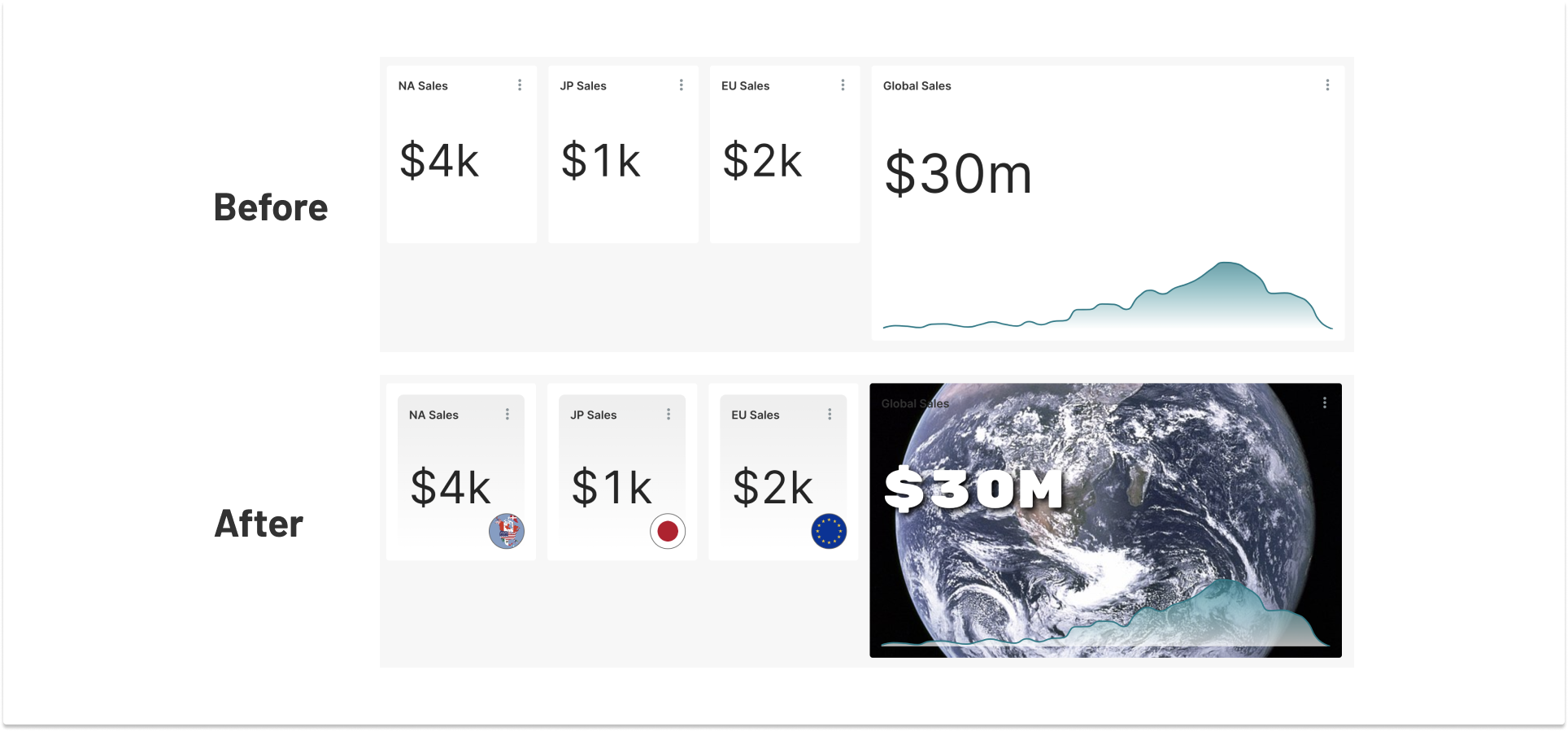
Scenario
You want to further customize a single chart, like the Big Number chart.
Steps
@import url('https://fonts.googleapis.com/css2?family=Rubik+Mono+One&display=swap');
/* setting up some base styles for all three big number charts */
div[data-test-viz-type=big_number_total] {
background: linear-gradient(#eee, #fff);
border-radius: 8px;
padding: 16px;
}
div[data-test-viz-type=big_number_total]::after {
position:absolute;
height: 50px;
width: 50px;
bottom: 16px;
right: 16px;
border: 1px solid #666;
border-radius:50px;
content: '';
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}
/* details for each big number */
.dashboard-chart-id-104 div[data-test-viz-type=big_number_total]::after {
background-image: url("https://upload.wikimedia.org/wikipedia/commons/e/ee/Flag_Map_of_North_America.png");
}
.dashboard-chart-id-105 div[data-test-viz-type=big_number_total]::after {
background-image: url("https://upload.wikimedia.org/wikipedia/en/thumb/9/9e/Flag_of_Japan.svg/240px-Flag_of_Japan.svg.png");
}
.dashboard-chart-id-106 div[data-test-viz-type=big_number_total]::after {
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Flag_of_Europe.svg/510px-Flag_of_Europe.svg.png");
}
/*having some fun with the big number w/trendline */
.dashboard-chart-id-107 {
background-image: url('https://upload.wikimedia.org/wikipedia/commons/thumb/9/97/The_Earth_seen_from_Apollo_17.jpg/600px-The_Earth_seen_from_Apollo_17.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
color: white;
}
/*let's make the big number font heavier */
/*this will apply to ALL "big number with trend line" charts. */
div[data-test-viz-type=big_number] .text-container {
font-family: 'Rubik Mono One', sans-serif;
text-shadow: 4px 4px 8px #000;
}

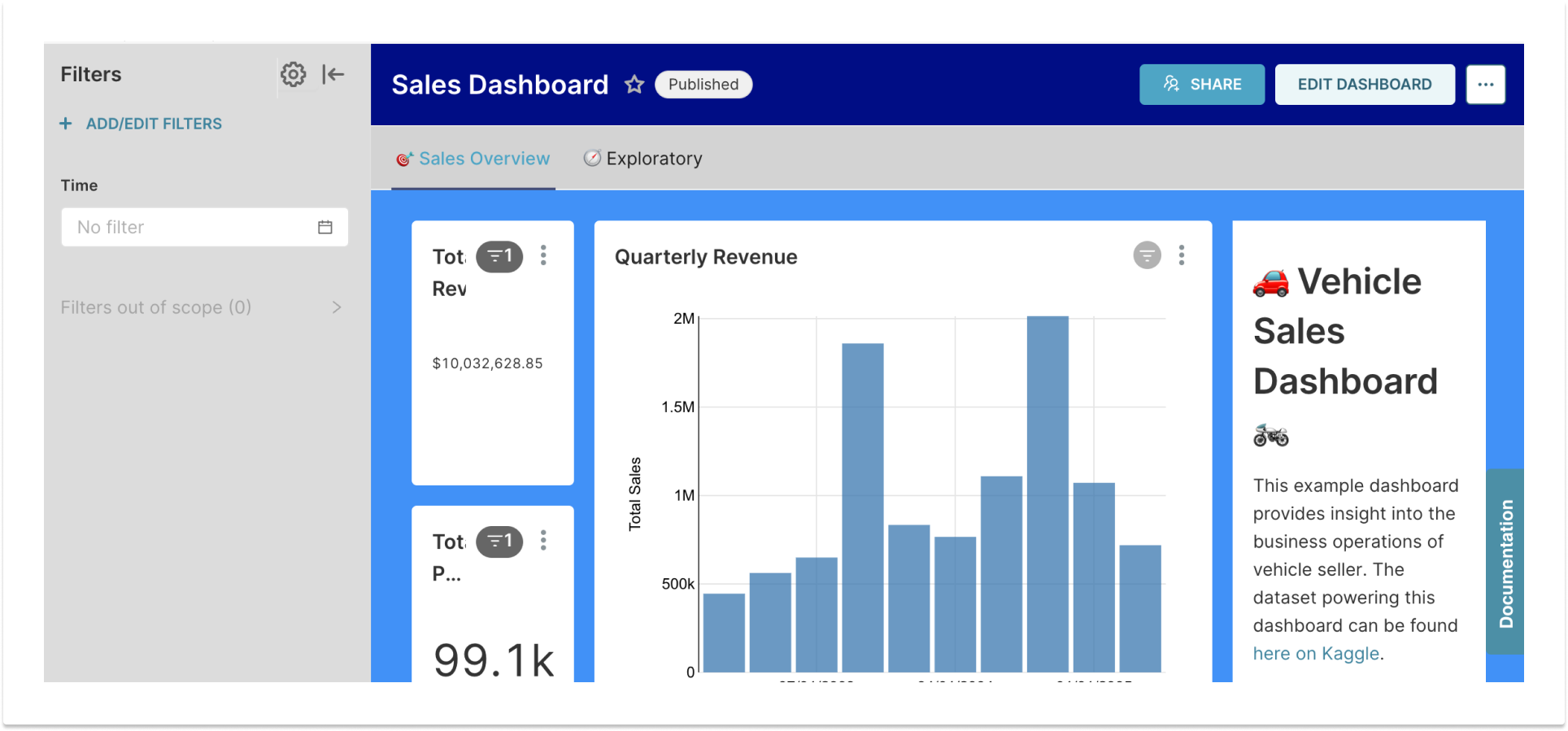
Dashboard Backgrounds
Scenario
You want to update the background of different dashboard elements.
Steps
/* changing the main dash background */
.dashboard-content{
background-color: DodgerBlue;
}
/* changing the title bar background and text color */
/* note that the title text looks goofy in edit mode */
.header-with-actions {
background-color: DarkBlue;
color: white;
}
/* messing with the header tabs bar */
/* this is a ridiculous selector... more classes or test attributes could help */
.dashboard-header-container + div .dashboard-component.dashboard-component-tabs {
background: LightGray;
}
/* changing the filters bar background */
div[data-test=filter-bar] > div {
background: Gainsboro;
}

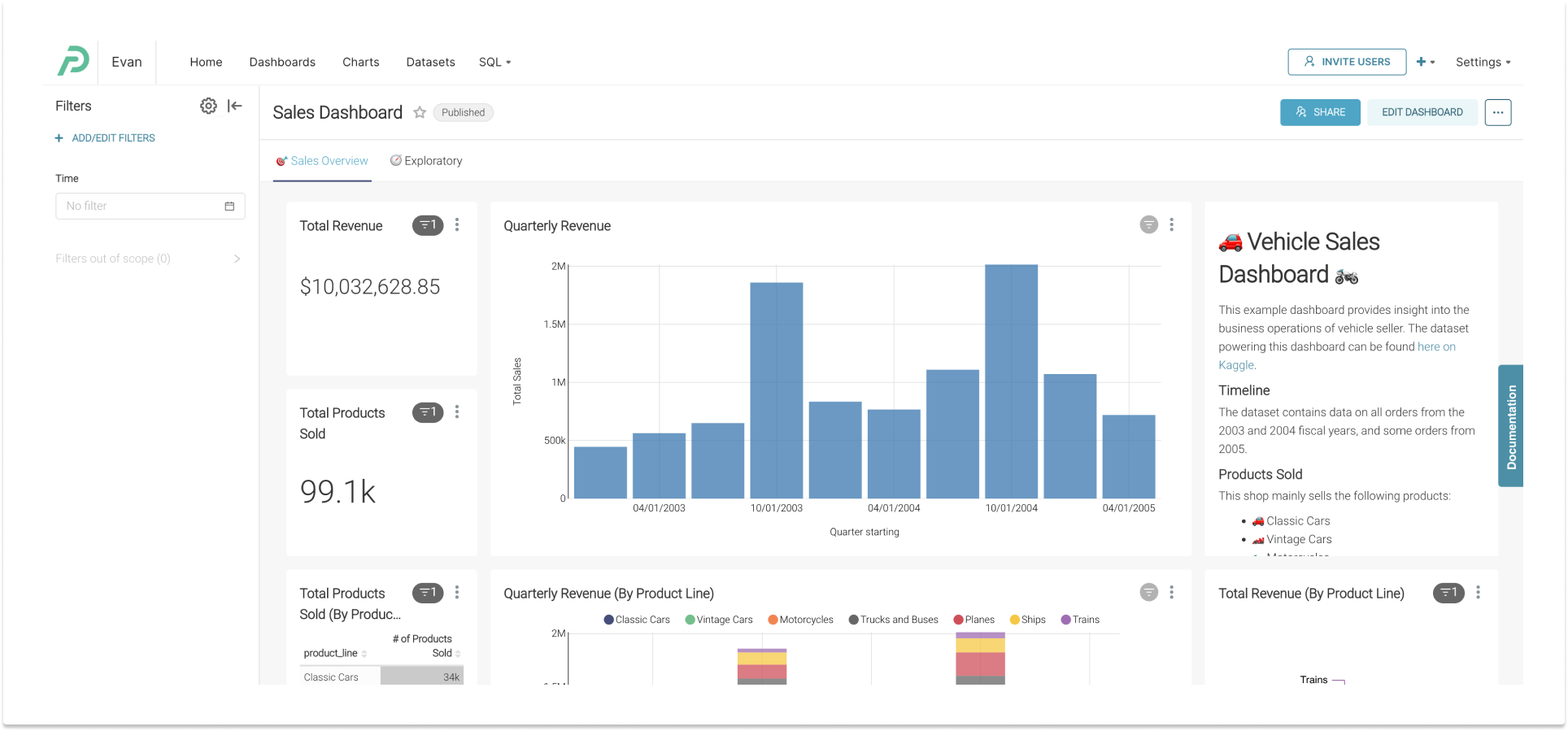
Fonts
Scenario
You want to change the fonts styling your dashboard using a pre-existing Google Font.
Steps
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap');
/* changing the font as globally as possible */
#main-menu + div *{
font-family: 'Roboto', sans-serif !important;
}

Removing UI elements
Scenario
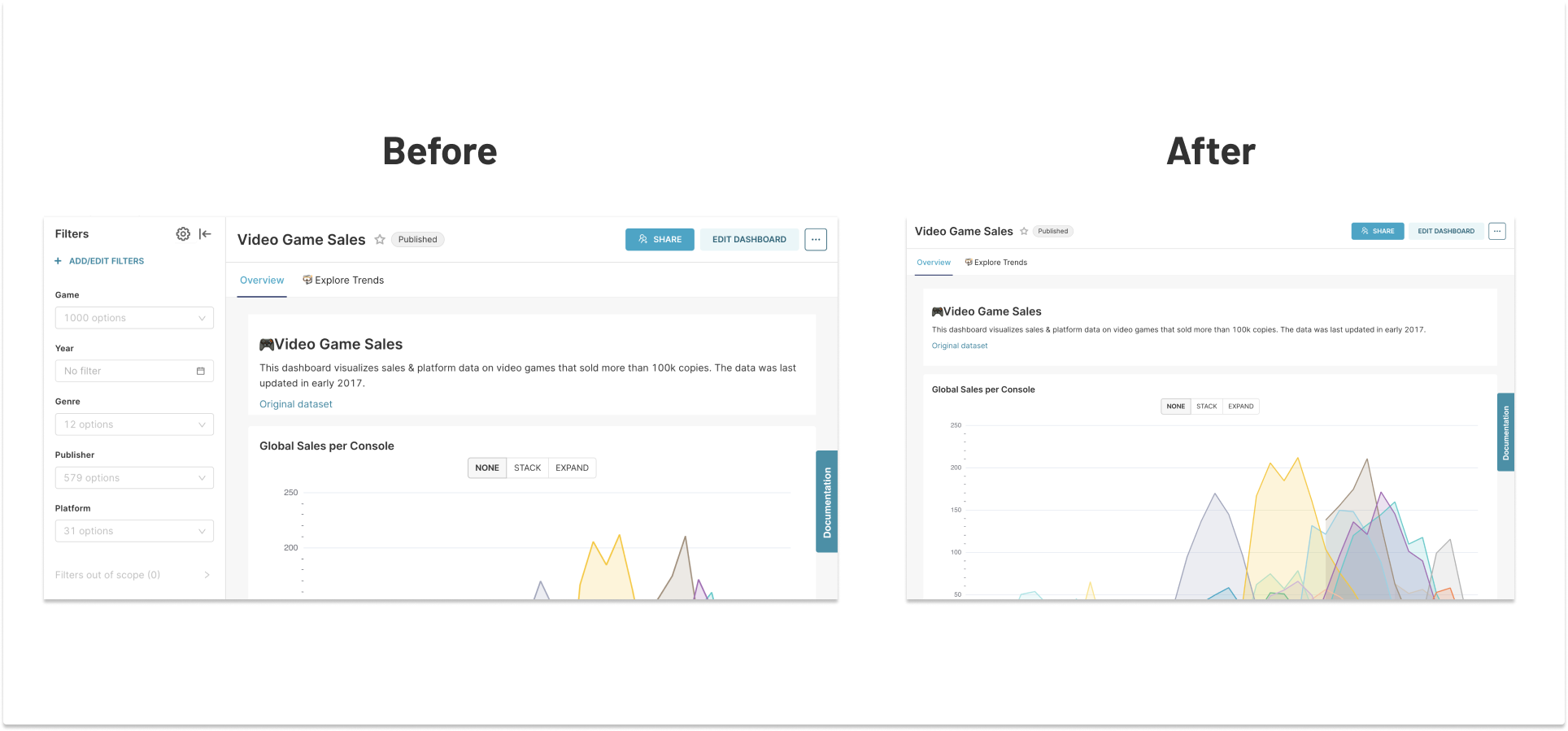
You want to remove parts of the Preset dashboard to make the chart display cleaner. For instance, you want to hide the filter on the dashboard for anyone viewing the dashboard. Hiding it is theoretically reversible, and none of the functionality is securely blocked.
Steps
div[data-test=dashboard-filters-panel] {
display: none;
}

Was this article helpful?
